发布时间:2024-07-05 09: 00: 00
在现代软件开发中,GitLab作为一个功能强大的DevOps平台,不仅提供了代码管理和CI/CD(持续集成/持续交付)工具,还能帮助开发者制作和部署网页。通过GitLab,开发团队可以实现高效的代码管理、敏捷开发和安全扫描,确保项目的高质量交付。本文将详细介绍如何用GitLab制作网页,以及GitLab部署网站的具体步骤,同时探讨GitLab的优势。
一、如何用gitlab制作网页
利用GitLab制作网页是一个简单且高效的过程。以下是使用GitLab制作网页的详细步骤:
1. 创建GitLab项目:首先,登录GitLab账号,点击“New Project”按钮创建一个新项目。在创建项目时,可以选择“Create from template”选项,并选择“Pages”模板,这将自动生成一个适用于GitLab Pages的基础项目结构。
2. 克隆项目仓库:创建项目后,克隆项目仓库到本地计算机。打开命令行工具,运行`git clone <仓库地址>`命令,将仓库克隆到本地目录。
3. 编写网页内容:在本地目录中,使用代码编辑器(如Visual Studio Code或Sublime Text)编写网页内容。可以创建HTML、CSS和JavaScript文件,以设计和实现网页的前端部分。
4. 提交代码到GitLab:编写完网页内容后,将代码提交到GitLab仓库。运行`git add .`命令添加所有更改,接着运行`git commit -m "Initial commit"`命令提交更改,最后运行`git push origin master`命令将代码推送到GitLab仓库。
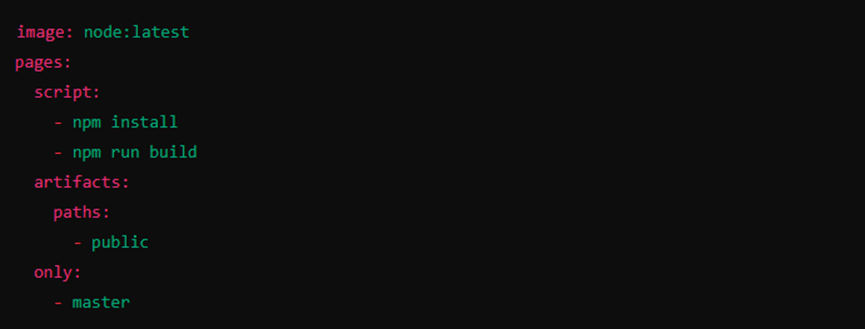
5. 配置GitLab CI/CD:在GitLab项目中,创建一个`.gitlab-ci.yml`文件,以配置CI/CD流水线。该文件定义了项目在GitLab上的构建、测试和部署流程。对于网页项目,可以使用GitLab Pages的默认配置,示例如下:

6. 部署网页:提交`.gitlab-ci.yml`文件后,GitLab CI/CD流水线将自动运行,构建并部署网页。成功部署后,可以在`
通过以上步骤,开发者可以利用GitLab高效地制作和部署网页,实现敏捷开发和团队协作。
二、gitlab部署网站有哪些步骤
GitLab部署网站涉及多个步骤,从项目初始化到最终的上线。以下是详细的部署步骤:
1. 项目初始化:创建一个新的GitLab项目,并选择合适的模板。项目初始化完成后,克隆仓库到本地,并编写网站代码。
2. 编写CI/CD配置文件:在项目根目录下创建`.gitlab-ci.yml`文件,配置CI/CD流水线。该文件定义了项目的构建、测试和部署步骤,确保代码在每次提交后自动运行这些步骤。
3. 设置环境变量:在GitLab项目设置中,配置所需的环境变量。例如,部署到某些云平台(如AWS或Heroku)时,可能需要配置API密钥或访问令牌。这些变量可以在“Settings” -> “CI/CD” -> “Variables”中添加。
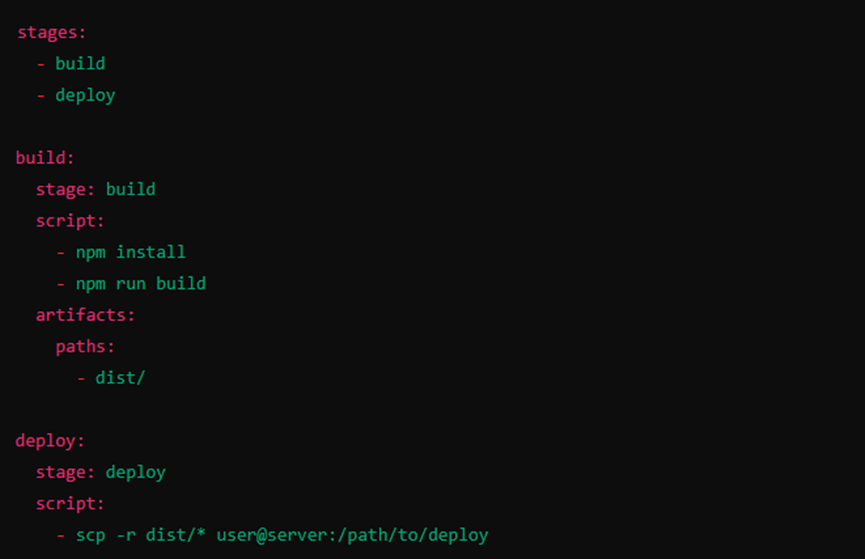
4. 定义构建和部署步骤:在`.gitlab-ci.yml`文件中,定义具体的构建和部署步骤。例如,对于一个Node.js项目,可能需要安装依赖、运行测试、构建项目并将其部署到目标环境。

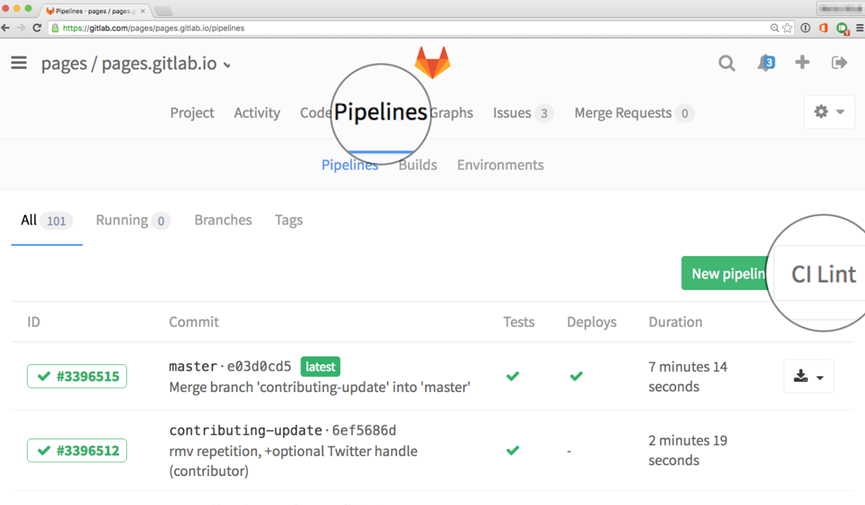
5. 运行CI/CD流水线:提交`.gitlab-ci.yml`文件后,GitLab会自动触发CI/CD流水线。流水线会依次执行配置的构建和部署步骤,确保项目代码在每次提交后都能自动构建和部署。
6. 验证部署结果:CI/CD流水线完成后,验证部署结果。访问目标环境,确保网站能够正常运行,并根据需要进行调试和修复。
通过以上步骤,开发者可以利用GitLab高效地部署网站,实现自动化的构建和交付流程。
三、gitlab优势在哪些方面
GitLab在代码管理和项目开发中具有多方面的优势,这些优势使其成为开发团队的重要工具。

1. 代码管理:GitLab提供了强大的代码管理功能,包括版本控制、代码评审和合并请求。这些功能帮助开发团队高效地管理代码库,确保代码质量和一致性。
2. CI/CD自动化:GitLab内置的CI/CD工具,使得项目的构建、测试和部署自动化。通过配置CI/CD流水线,开发者可以实现持续集成和持续交付,减少人为错误,提高开发效率。
3. 团队协作:GitLab提供了丰富的团队协作工具,如议题管理、看板视图和Wiki。这些工具帮助团队成员在项目开发中保持紧密合作,确保项目按时高质量交付。
4. 安全扫描:GitLab集成了多种安全扫描工具,如静态应用安全测试(SAST)和动态应用安全测试(DAST)。这些工具帮助开发者在开发过程中自动检测和修复安全漏洞,提升项目的安全性。
5. 敏捷开发:GitLab支持敏捷开发方法,通过议题、里程碑和看板等功能,帮助团队有效规划和跟踪项目进度。敏捷开发方法有助于提高项目的灵活性和响应速度。
6. 可扩展性:GitLab具有高度可扩展性,支持多种插件和集成。无论是与云平台的集成,还是与其他开发工具的集成,GitLab都能够满足不同团队的需求。
通过以上优势,GitLab不仅是一款强大的代码管理工具,更是一个完整的DevOps平台,帮助开发团队实现高效的开发、测试和部署流程。
总结来看,如何用gitlab制作网页 gitlab部署网站有哪些步骤,这些问题在本文中得到了详细的解答。通过掌握GitLab的使用方法和部署步骤,开发者可以高效地制作和部署网页,实现代码管理和自动化流程。
GitLab的优势在于其强大的代码管理功能、CI/CD自动化、团队协作、安全扫描和敏捷开发支持,这些特性使其成为现代软件开发中不可或缺的工具。希望本文能够为GitLab用户提供实用的参考和指导。
展开阅读全文
︾
读者也喜欢这些内容:

Gitlab和极狐什么关系 Gitlab和Gitee的区别
在如今的软件开发领域,大多数科技公司都使用了代码托管平台,从而可以加快团队合作开发的效率,并且可以保证项目安全。GitLab是全球知名的DevOps平台之一,在中国市场推出极狐GitLab(JiHu)。国内另一主流平台Gitee(码云)凭借“国产”的优势也吸引了很多用户。本文将为大家介绍Gitlab和极狐什么关系,Gitlab和Gitee的区别的相关内容。...
阅读全文 >

Gitlab放公网安全吗 Gitlab公网搭建有哪些注意事项
GitLab是一种强大的版本控制和协作平台,越来越多的团队和企业希望将GitLab放置在公网中,以便于团队成员访问。然而,这也有许多关于安全性的问题。本文将为您介绍“Gitlab放公网安全吗 Gitlab公网搭建有哪些注意事项”,帮助您更好地理解GitLab在公网环境中的使用。...
阅读全文 >

gitlab runner和jenkins有什么区别 gitlab runner多台服务器部署怎么操作
在现代软件开发中,持续集成和持续交付(CI/CD)是提高开发效率和代码质量的关键流程。Gitlab Runner和Jenkins是两款流行的CI/CD工具,它们在功能和使用场景上有所不同。本文将探讨“gitlab runner和jenkins有什么区别 gitlab runner多台服务器部署怎么操作”,详细分析这两者的差异,并提供在多台服务器上部署Gitlab Runner的操作指南,最后讨论Gitlab Runner的适用人群及其在代码管理和团队协作中的应用。...
阅读全文 >

GitLab怎么分配权限 GitLab权限控制到文件夹
在团队协作开发的环境中,精确管理和控制文件夹访问权限成为保证项目安全性与协作效率的重要环节。GitLab,作为一款功能强大的代码托管平台,提供了高度灵活的权限管理系统,能够帮助团队实现更加高效、有序的项目协作。本篇文章将为大家介绍关于GitLab怎么分配权限以及GitLab权限控制到文件夹的操作方法。...
阅读全文 >